span yang tidak tepat dalam penempatan atau tag span yang seharusnya menggunakan tag div, serta ada juga tag li yang tidak di himpit dalam kode ul.
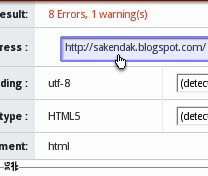
Pada posting berikut saya membuat sebuah catatan tentang tips mengurangi error validasi di WC3 yang menurut saya cukup signifikan, sekaligus membuat XHTML 1.0 strict menjadi HTML5, berikut screenshotnya yang saya ambil menggunakan Opera Mini.


Untuk screenshot di atas saya menggunakan template Minima baru
xml yang di edit menggunakan Opera mini 4.2 atau dapat juga menggunakan bolt, untuk browser lain belum saya coba. Pada tahapan ini saya hanya sedikit menghapus kode diatas <head> tips berikut hanyalah awal sebelum memperbaiki error pada template minima lebih jauh lagi.
Tahapan
[...] setelah berada di laman edithtml [...]
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html expr:dir='data:blog.languageDirection' xmlns='http://www.w3.org/1999/xhtml' xmlns:b='http://www.google.com/2005/gml/b' xmlns:data='http://www.google.com/2005/gml/data' xmlns:expr='http://www.google.com/2005/gml/expr'>
<head>
<b:include data='blog' name='all-head-content'/>
<title><data:blog.pageTitle/></title>
<b:skin><
37 komentar (Mengurangi error validasi pada template baru blogger)
NB:
Template ini hanya valid pada Laman beranda/homepage saja. Trims...
Hem... klo ke HTML5 sih emank cuma ngerubah Doctypenya doank dan sedikit nambahin Js untuk IE klo mau, tapi klo di HTML5 kayanya susah deh buat Validnya haha.... terutama untuk aku yg masih berwidget haha.... :D klo XHTML 1.0 sih asal kuat mantengin error pasti valid hhe.. :)
Apa kabar nie Sob???
1 warning di laman beranda {html5} itu menurut saya cukup baik.
alham... sht sob.
kalau blog q mah ratusan errornya, tapi aq juga g mau ambil pusing lah, google, yahoo, dan bing aja juga g valit
Yup !, valid html bukan suatu keharusan, santai saja.
wah punya saya 4 Errors, 4 warning(s), bagimana agar valid gak ada yg error ya?
sedikit lagi punya saya hehe..
salam kenal bang?
@Dhani
Yang eror tinggal di DOCTYPE nya. Coba langkah diatas.
Thanks atas info nya mas, saya akan mencobanya iya :). Dan salam kenal dari sukses selalu.
Salam kenal juga.
Trims..
klo pux sy bxk errorx,,,mank apa pngaruhnya sih valid html/css t'hdap blog kita...?
btw blogx bgus..kombinasi warna n gambar yg sesuai mnurut sy....
Saya suka dengan html, dengan adanya validasi membuat motivasi belajar terus bertambah.
sedangkan ntuk pengaruhnya mungkin bs di temukan di alasan validasi x-html
Peramban Anda tidak
lagi didukung oleh
Blogger. Beberapa
bagian Blogger tidak
akan berfungsi dan
Anda mungkin
mengalami masalah.
Jika Anda mengalami
masalah, coba
Google
Chrome. | Singkirkan
Switch back to the old
interface.
Apa yg trjadi dgn blogku,g bisa lg edit pake hpPeramban Anda tidak
lagi didukung oleh
Blogger. Beberapa
bagian Blogger tidak
akan berfungsi dan
Anda mungkin
mengalami masalah.
Jika Anda mengalami
masalah, coba
Google
Chrome. | Singkirkan
Switch back to the old
interface.
Apa yg trjadi dgn blogku,g bisa lg edit pake hp
mungkin kijalung abis masuk ke blogger draft dan tidak bs kembali www.blogger.com, opera mini memang tidak dapat mengakses halaman tsb.
Untuk mengembalikanya gunakan bolt, kemudian tutup pemberitahuan fitur baru yang ada di www.blogger.com
iya benar kawan,waktu itu aku buka pake crome,dan udah tak kembalikan lagi.kemarin tak edit lagi tak pasang perangkat dan kode dari google.sekarang malah sering error url linknya,kalo klik link patner dan link koment profil kok tetap ke halaman sendiri.apa dengan hapus hapus script di atas bisa atasi masalah ini kawan...
@kijalung
tadi sy coba bisa kok, mungkin browsernya aja, coba hapus cookiesnya dulu..
biarinlah banyak error........
Makasih oh sharenya, ane ikutin caranya tapi kenapa tidak valid semua masih ada 2 warning dan 2 error dan bunyi errornya sbb: (BLOG_attachCsiOnload) != 'undefined' && BLOG_attachCsiOnload != null)
Kira2 gimana om cara ngilangin eror kaya gitu oiya blognya ini http://ot0.blogspot.com
makasih sebelumnya.
Maaf om tihang blog contohnya salah tulis yang bener ini
http://ot0.blogspot.com/
bagaimana kalau 90 Errors, 74 warning(s)saya cek WC3 apa gk masalah tu mas ??? mohon petunjuk nya mas .....
bagaimana kalau 90 Errors, 74 warning(s)saya cek WC3 apa gk masalah tu mas ??? mohon petunjuk nya mas .....
bagaimana kalau 90 Errors, 74 warning(s)saya cek WC3 apa gk masalah tu mas ??? mohon petunjuk nya mas .....
bagaimana kalau 90 Errors, 74 warning(s)saya cek WC3 apa gk masalah tu mas ??? mohon petunjuk nya mas .....
@intans
Coba ulangi langkah diatas, Hapus kode yg berwarna putih kemudian save, cek kembali ke wc3.
mas, ko di edit html punyaku ga ketemu ya kode html diatas? errornya sampai 200an nih -.-
nice post...salam kenal dan sukses slalu ya
semua kode diatas tidak saya temukan pada blog saya, mohon penjelasan. [url=http://www.investasisahamjss.com]investasi saham[/url]
gimana caranya gan??saya dh coba tp gak bisa jg,,bisa dibantuin gan??thanks
http://iker-onlinebusiness.blogspot.com
kok gk bisa?
gan di blog ane gak bisa pake cara" diatas, napa yaww?? help pliss chcek it: http://nawi-van.blogspot.com
not work..
tips diatas berlaku pada template br blogger, bukan untuk HTML5
Deb… Your numbers My partner and i spotted not too long ago ended
up a tad different… (can’t remember wherever My spouse
and i found these.)
Have a look at my webpage : Height Increase Exercises
Nicely, the particular publish is actually your hottest subject matter on this registry linked problem.
I remain in your findings and definately will thirstily anticipate the on its way revisions.
Merely declaring many thanks won't be all you need, for the phenomenal lucidity as part of your publishing. I am going to right away grab your feed to live abreast of every changes.
Here is my web page :: Home Remedies For Genital Warts
Mantep nih suhu, dari error puluhan skrng tinggal 5 itupun di post kamsia suwun makasih
thanks infonya gan
info yang sangat bermanfaat
Komentar ini telah dihapus oleh administrator blog.
Back to form